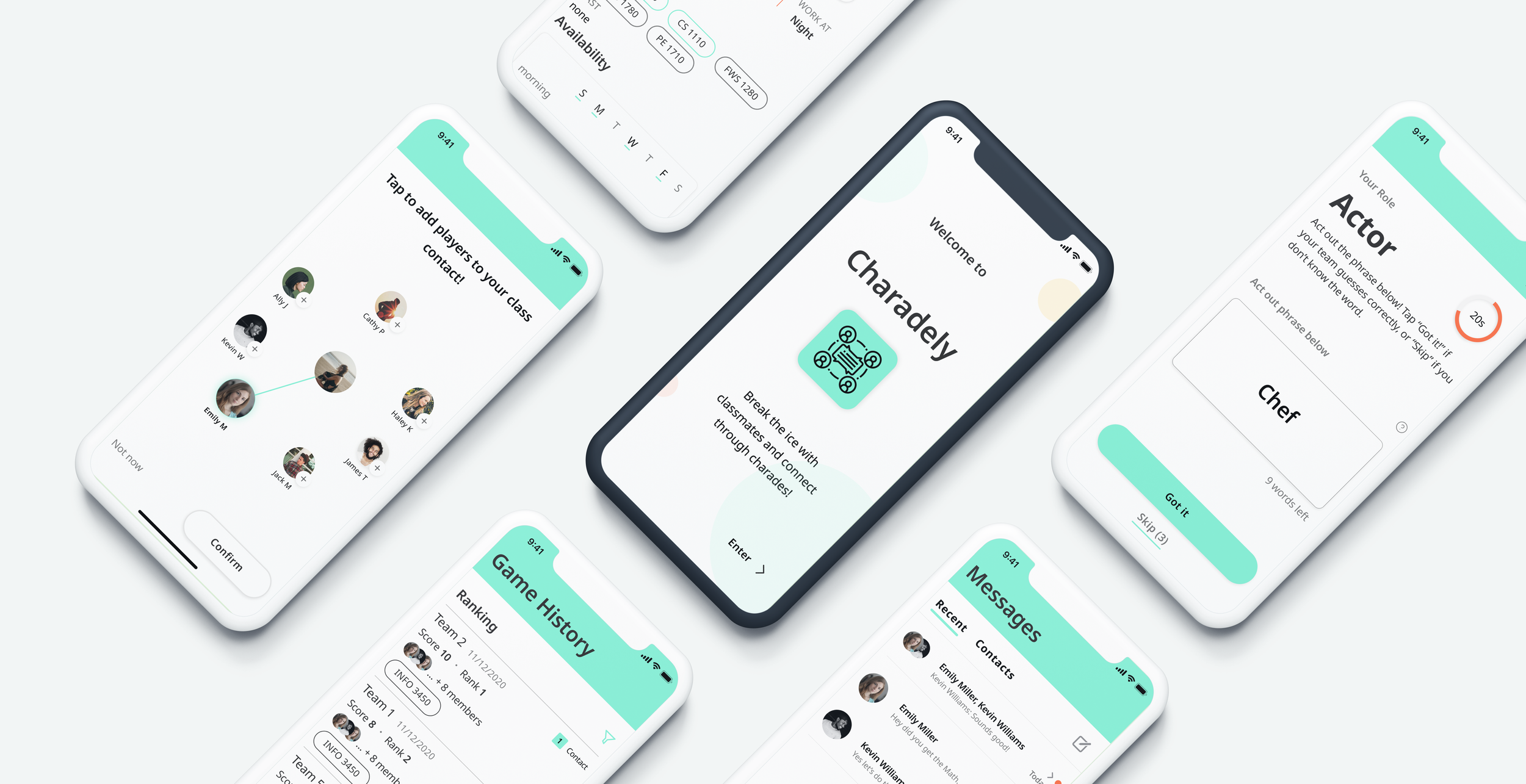
Charadely
The Challenge
How can first-year college students meet and connect with classmates in remote lectures?
The Solution
Charadely allows students to break the ice with their peers through a virtual game of charades and form lasting connections.
Team
Kurt Huebner // Yujia Ren // Rohan Upadhyayula // Julia Zeng
Time
Fall 2020
My Role
User Research, Visual Design, Usability Testing
THE PROBLEMMeeting classmates virtually is difficult.
Having study partners can greatly benefit individuals’ academic performance. However, with the transition to virtual classes, new college students are having an especially hard time connecting with and getting help from other classmates. Remote lectures don’t afford casual conversations and interactions, which are essential in building trust and relationships. This lack of social connection amongst peers has left them feeling lonely and overwhelmed with their schoolwork.
DESIGN CONCEPTConnect with peers through a virtual game of charades.
Charadely is a mobile app where students in a specific class can interact with each other by playing a team-building game and then later have the ability to reach out to each other. It bridges the gap between what in-person lecture offers and what virtual classes are missing by offering opportunities for fun informal communication, allowing students to gauge each others’ personalities and then self-select study partners. Another non-tech component of our solution is by encouraging a course policy of having students play the game at the first lecture of the course.
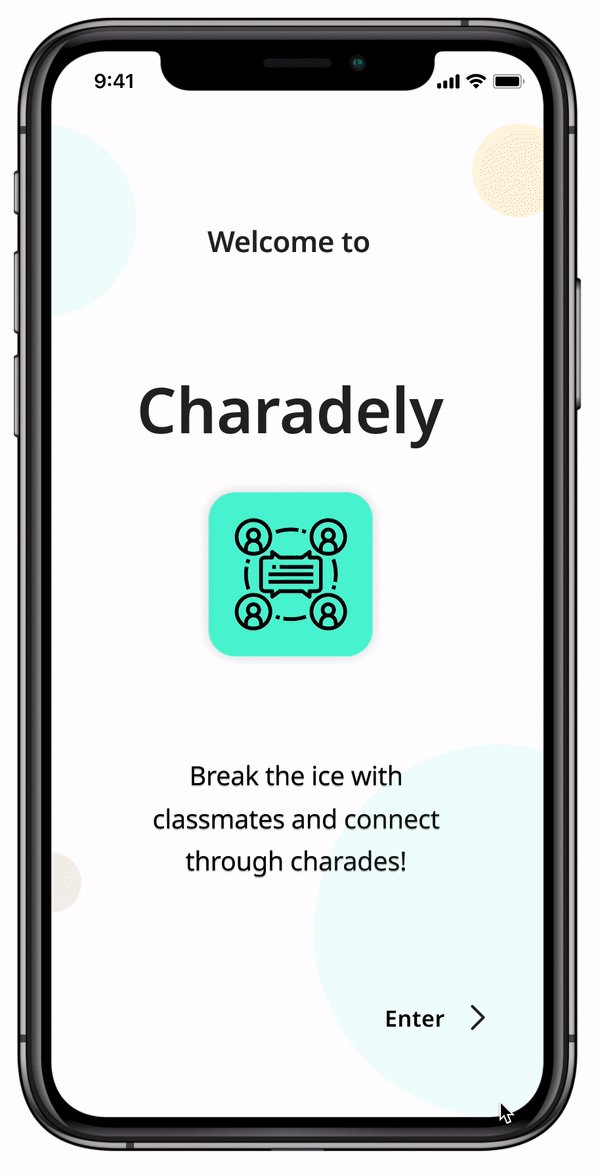
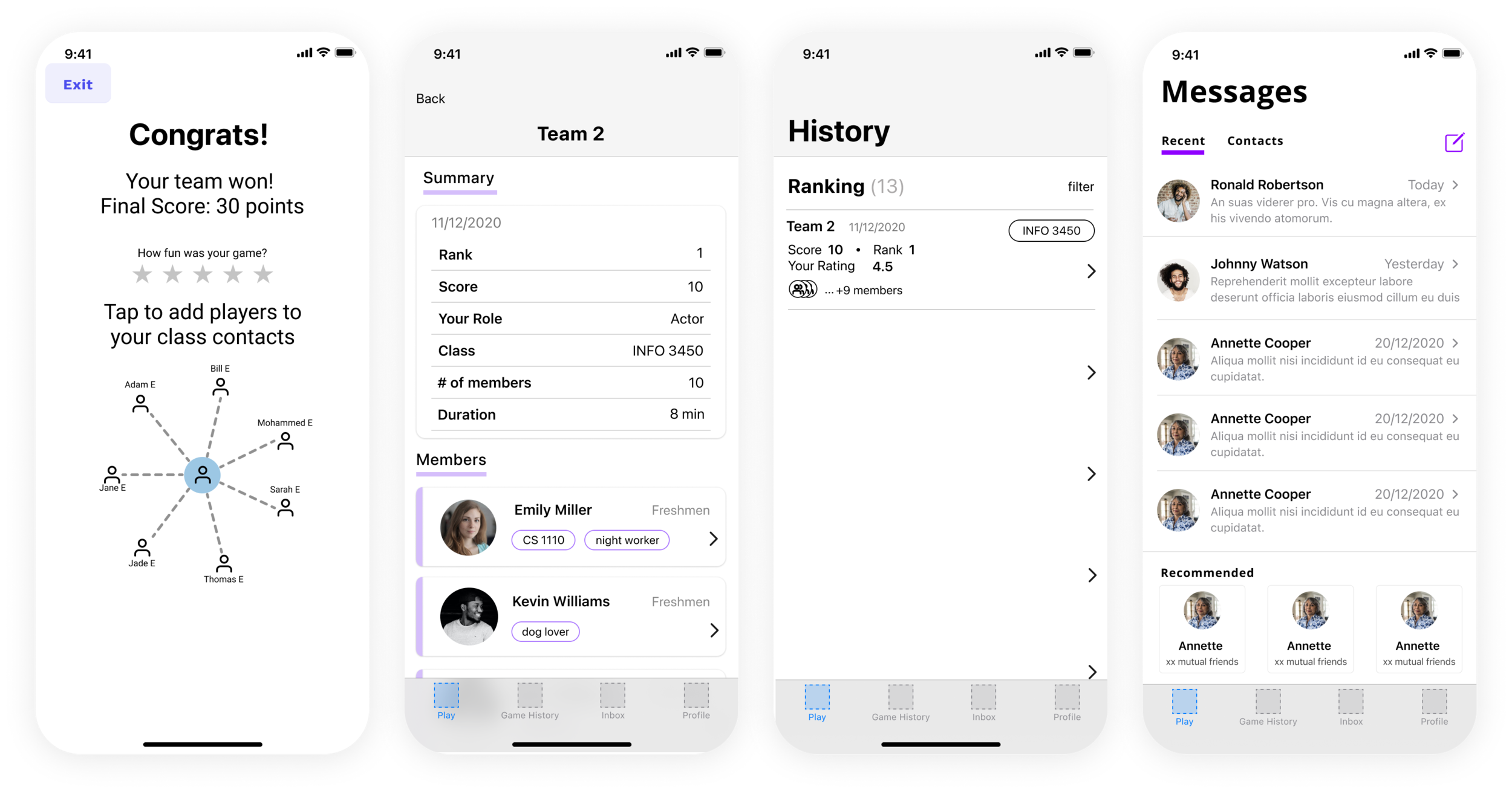
Playing Charades with Classmates
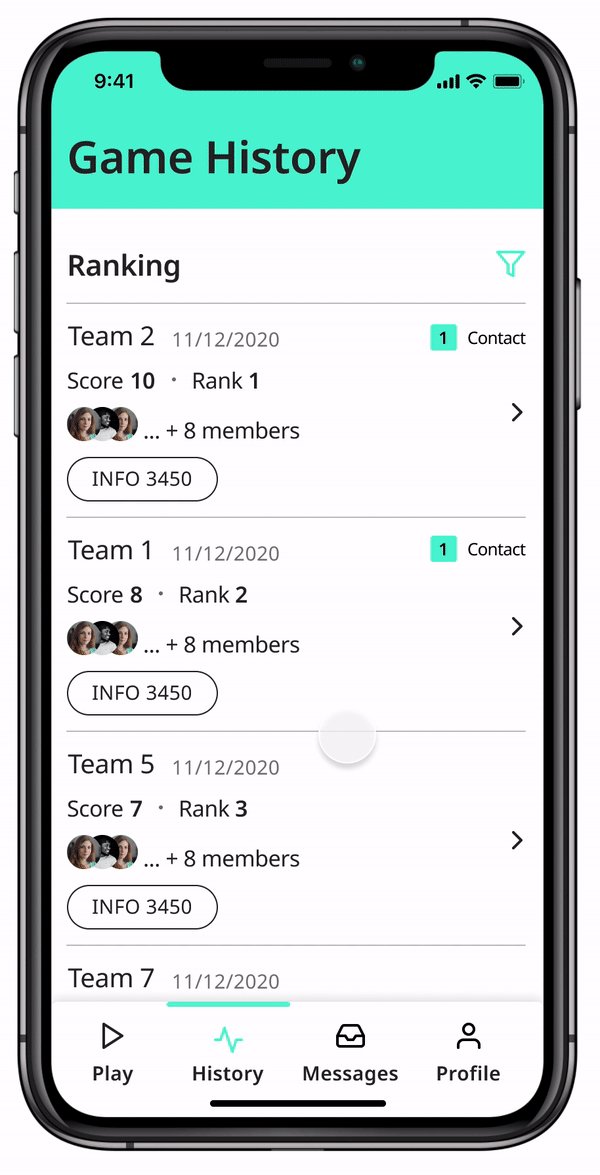
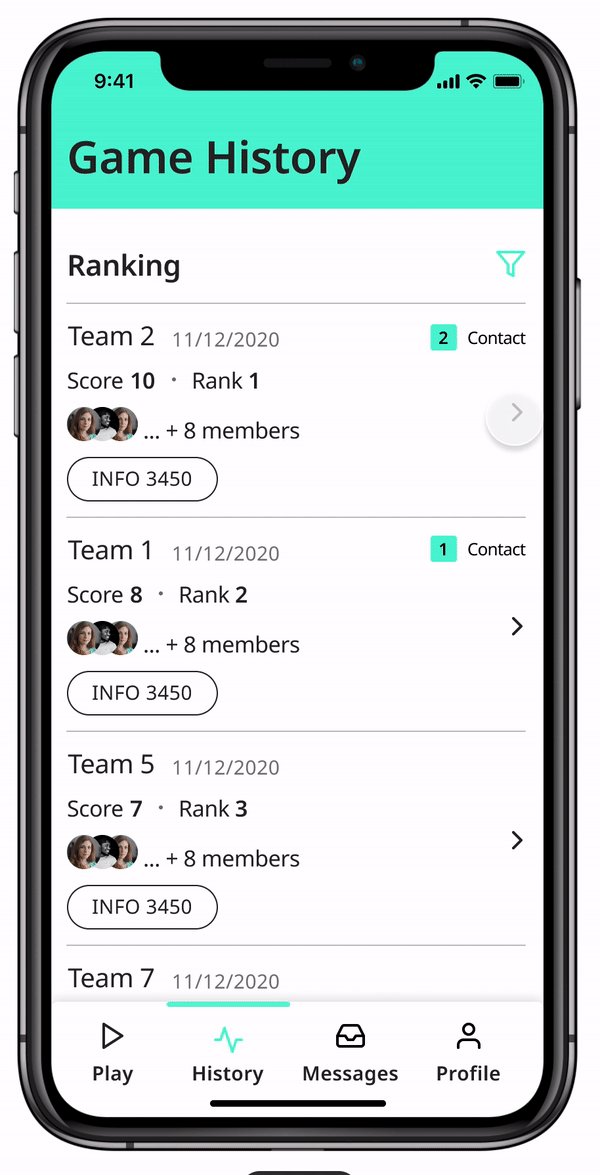
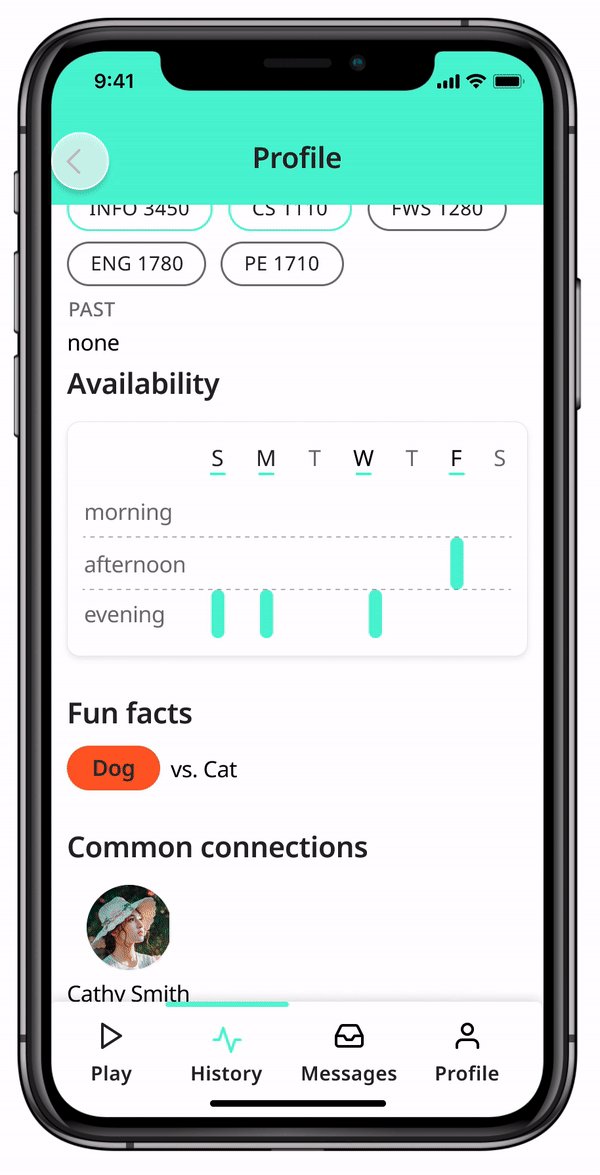
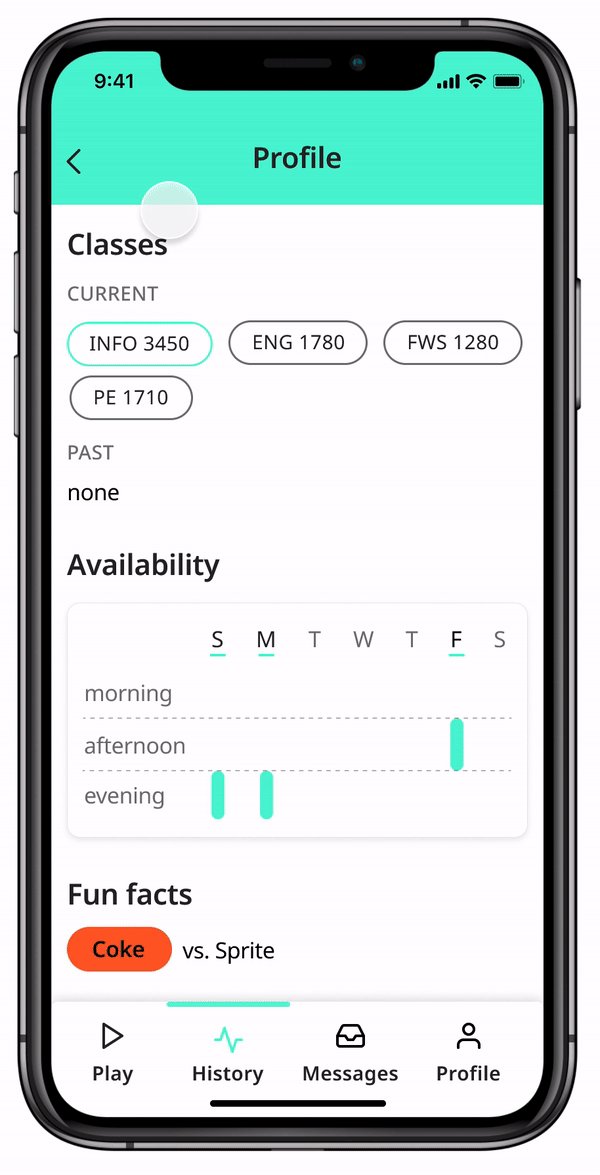
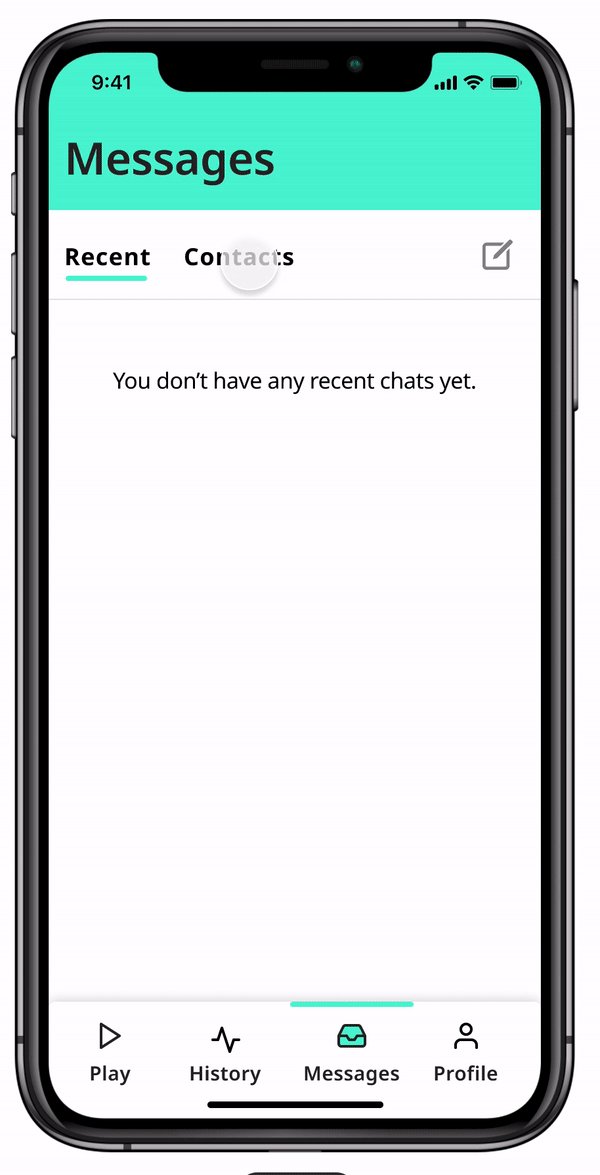
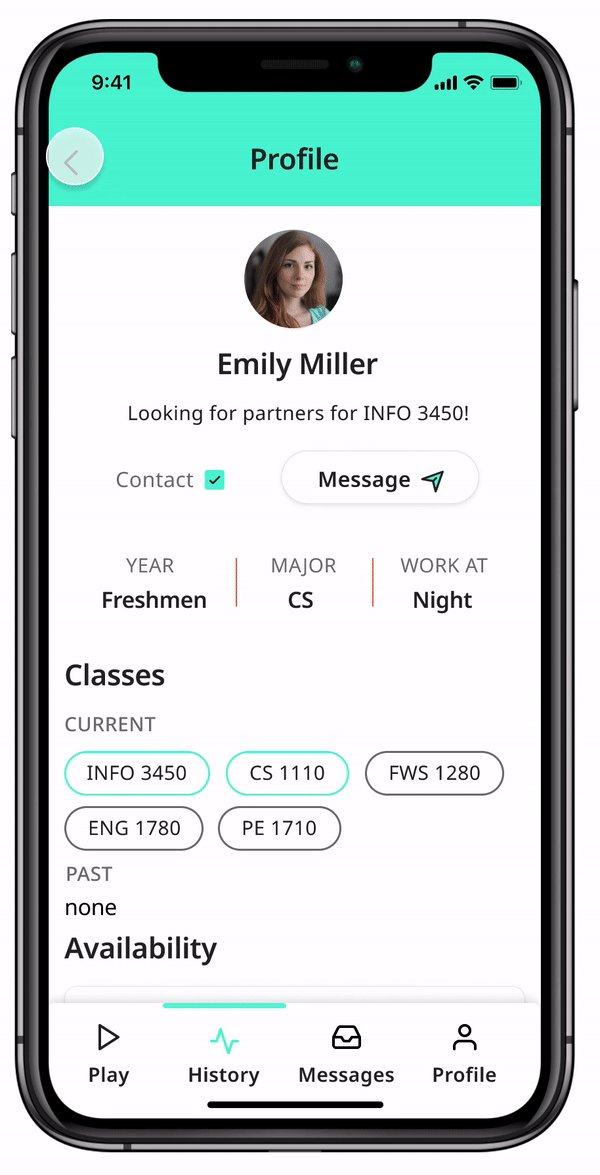
Identifying Potential Study Partners
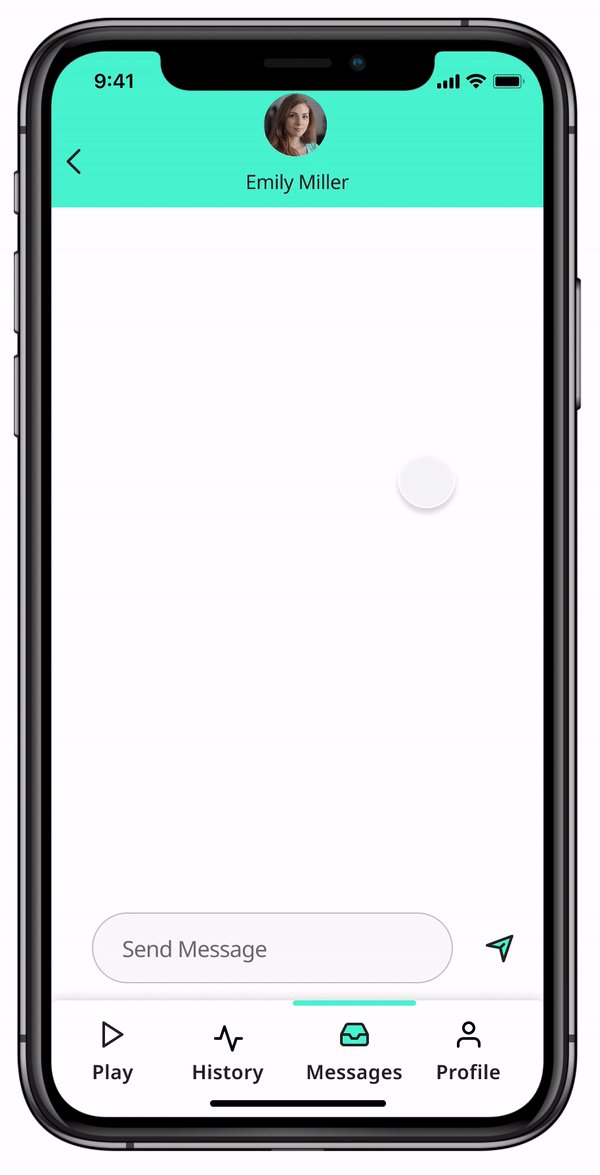
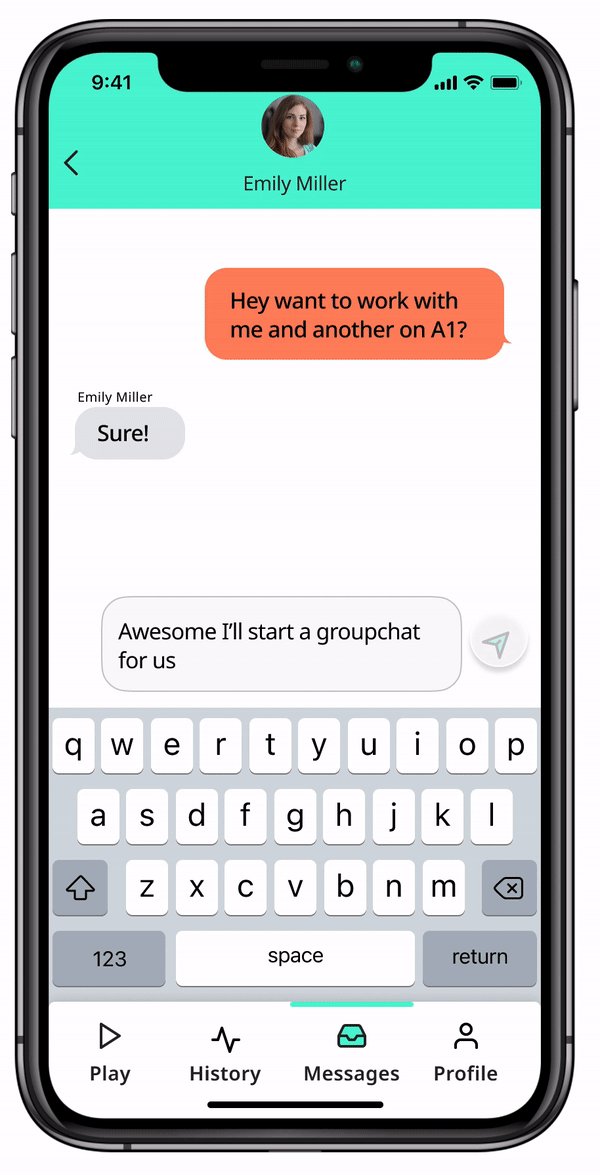
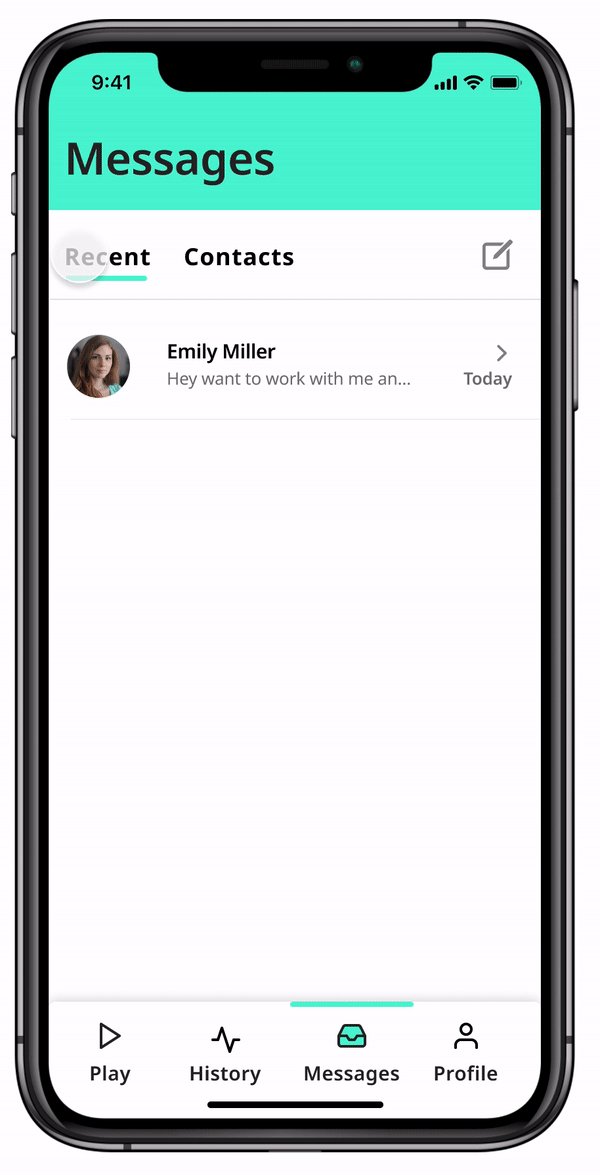
Contacting A Preferred Study Partner
01. RESEARCHThere are no small talks in the virtual world.
The team conducted 4 contextual interviews to better understand how Cornell freshmen virtually interact, socialize, and find study partners within the same classes currently. We then created an affinity diagram to categorize and synthesize what we learned. From the affinity diagram, we identified 4 actionable insights:
02. IDEATIONRecover the implicit matching system.
We ideated 40 design concepts in total during the brainstorming session and sorted them into the ways they solved group formation and communication issues. One common thread that we found in our proposed ideas was that personality and value matchings were key.
Our initial instinct was to use a survey-based platform to pair study partners together, however, after more thought, we realized this approach was flawed for two reasons:
Students may feel awkward if an algorithm recommends them somebody to work with and would be unwilling to participate;
Survey-based matching isn’t novel or creative and has been attempted by other platforms with little success.
We chose Charadely because it combines informal communication and shared experience, enabling natural personality-based matching occurs implicitly.
Task Flow
There are three major tasks conducive to our solution’s core focus of initial group formation: 1) playing charades with classmates 2) identifying who they played best with 3) and contacting preferred classmates to collaborate.
03. PROTOTYPING & USER TESTINGCrafting the experience.
We used paper prototypes to help us get feedback on initial user flows and understand users’ mental models. User feedback primarily concentrated on the process of identifying potential study partners. Two significant pieces of feedback we received were:
“Starring” other users felt forced and too formal
Perceived enjoyment of a match was just as important in determining potential partners as the performance was
Low Fidelity Paper Prototypes
In response to user concerns, we implemented following changes in mid-fidelity prototypes to seek further critique:
Allowing users to “tap” on other users’ profile pictures to form a connection instead of “star” after a game
Adding a 5-star system enabling users to record perceived level of enjoyment
Mid Fidelity Figma Prototypes
We continued to refine the visual look of the product. We used minimal UI elements and a limited number of colors to keep the interface interesting but also clean. In addition, the use of high contrast throughout prototypes made the product accessible to the most common types of color blindness.
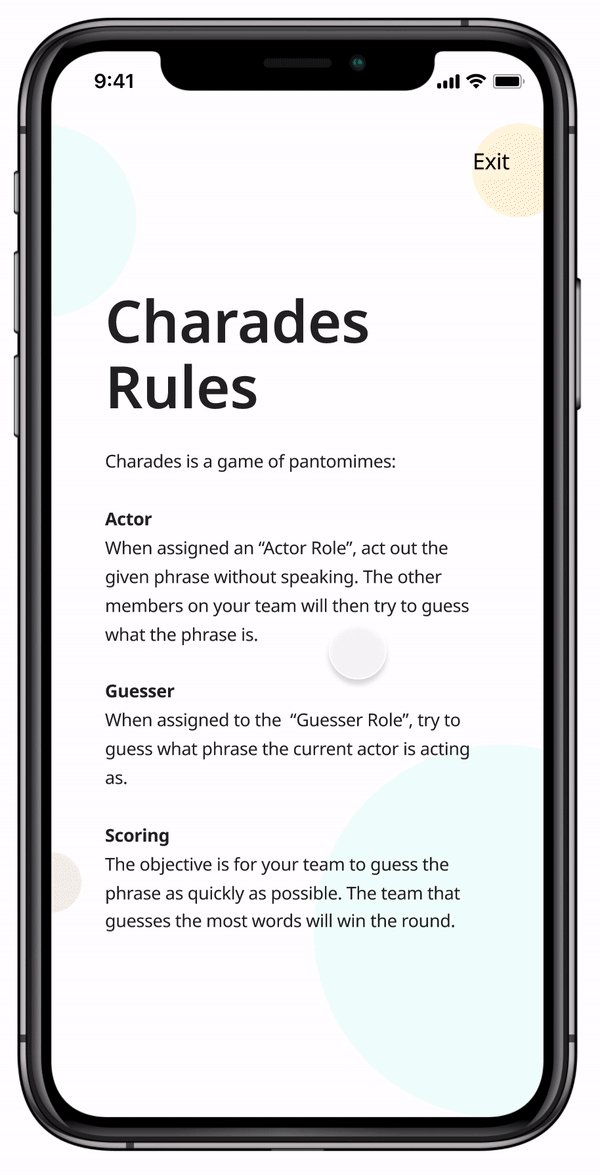
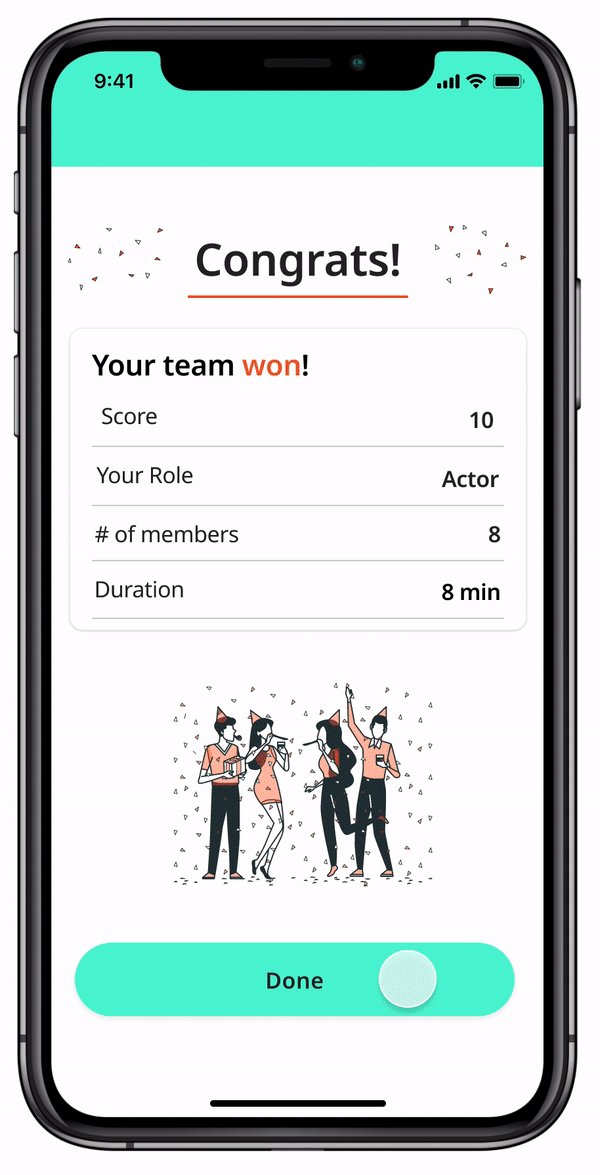
High Fidelity Figma Prototypes
In order to evaluate designs of high fidelity prototypes and identify any User Problem Instances, we recruited 4 first-year students at Cornell University for usability testing. The major UX problems that were made evident during evaluations were a lack of clarity in the rules of charades, the rating system, and the use of the History tab. Some direct quotes from users during usability testings include:
“I am confused because I have never played charades before. Should I tell my team what my role is at all?”
“Are ratings for the game overall or my teammates? Are my teammates gonna see the rating I give?”
“Are the game records in the History tab games I have personally played? Or do they also include games my classmates have played?”
After analyzing the problem space, we made the following key improvements to high fidelity prototypes:
added tutorial for charades
removed rating system
improved flow to History tab
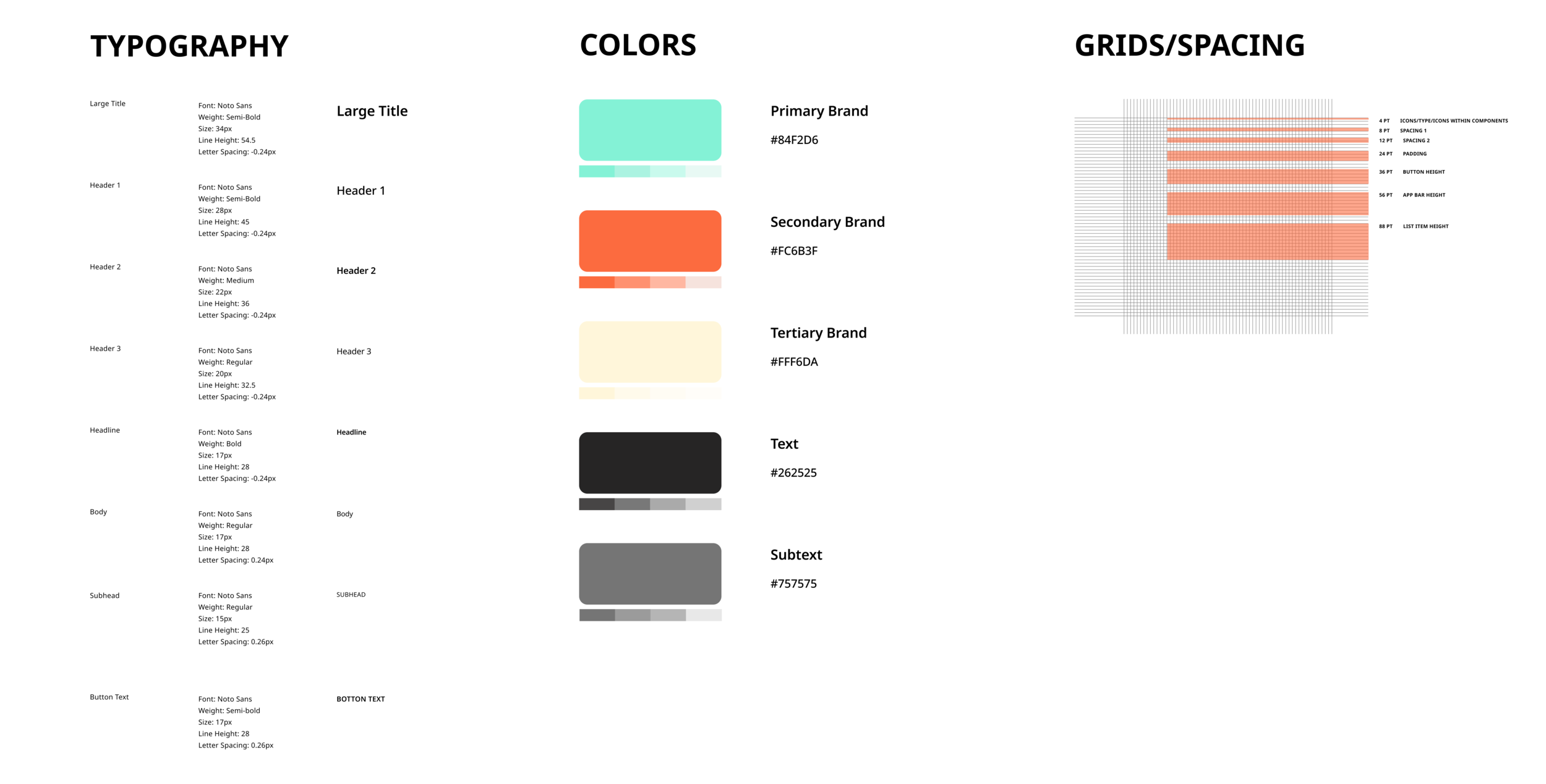
Branding Guide
To curate a cohesive brand image, we created a style guide to standardize the typography, colors, and spacings used in our final prototypes.
UI Kit
04. LOOKING FORWARDFostering a welcoming virtual environment.
Connecting with peers virtually is hard, especially when online lectures are highly formal and structured. During user interviews, one common complaint I heard from students was that they have tried reaching out to others but often received no response. Some also expressed fear of wasting others’ time because everyone seemed to be too busy for casual chatting.
This is a wicked problem that cannot be solved by technologies alone. The current design concept focuses on providing first-year college students opportunities for casual communication with all classmates virtually. However, an important non-tech component of the solution should be highlighted: fostering a welcoming social environment and encouraging students to reach out to each other.